Practice CSS Positioning
Let’s create a blog-style webpage that will help you practice CSS positioning. This webpage...
Read MoreWebpage project using the CSS Box Model
The Box Model is essential in controlling the spacing, borders, padding, and margin of elements on...
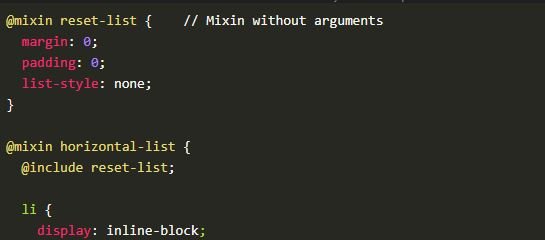
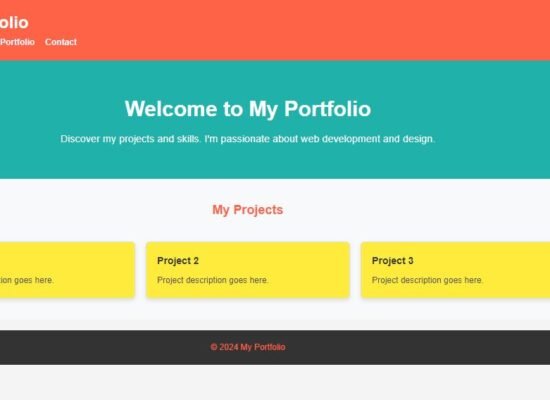
Read MorePractice Flex Design CSS
We’ll build a simple portfolio webpage that includes: A header with a navigation bar. A hero...
Read MorePractice Flex Design¸HTML CSS
We’ll build a simple webpage layout that includes a header, a main content area with two...
Read MoreHTML/CSS Flex Responsive website
The focus will be on creating a clean, readable article with sections, headers, images, and...
Read MoreComprehensive Guide to Error Handling in Node.js Express with Mongoose
Error handling is a crucial aspect of developing robust and resilient web applications. In Node.js,...
Read MoreBuilding a Responsive Website Using Flexbox, Absolute, and Relative Positioning
In this project, we’ll create a responsive website that utilizes Flexbox for layout...
Read MoreBuilding a Responsive Website Using HTML and CSS: A Step-by-Step Guide
Creating a responsive website is an essential skill for modern web developers. A responsive design...
Read MoreDatabase Design and Documentation for a Car Repair Shop in SQL
This document outlines a detailed database design for a car repair shop using MySQL and MySQL...
Read MoreCar Repair Shop Database Design with MongoDB
In the dynamic world of car repair and maintenance, effective data management is crucial for...
Read More