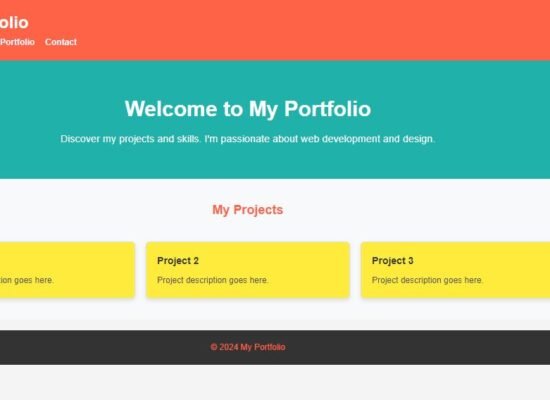
Portfolio Website (React app only HTML/CSS)
In this project, we will build a simple portfolio website using React. This website will include an...
Read MoreSimple Landing Page (within React App)
In this project, we will create a simple landing page using React and focus on building a...
Read MoreProject: Blog Page Layout
Components of the Blog Page: Header: Contains the blog’s title and a navigation menu. Main...
Read MorePractice CSS Positioning
Let’s create a blog-style webpage that will help you practice CSS positioning. This webpage...
Read MoreWebpage project using the CSS Box Model
The Box Model is essential in controlling the spacing, borders, padding, and margin of elements on...
Read MorePractice Flex Design CSS
We’ll build a simple portfolio webpage that includes: A header with a navigation bar. A hero...
Read MorePractice Flex Design¸HTML CSS
We’ll build a simple webpage layout that includes a header, a main content area with two...
Read MoreHTML/CSS Flex Responsive website
The focus will be on creating a clean, readable article with sections, headers, images, and...
Read MoreBuilding a Responsive Website Using Flexbox, Absolute, and Relative Positioning
In this project, we’ll create a responsive website that utilizes Flexbox for layout...
Read MoreBuilding a Responsive Website Using HTML and CSS: A Step-by-Step Guide
Creating a responsive website is an essential skill for modern web developers. A responsive design...
Read More